꿈꾸는 헤븐리 콜링켑 블로그
5. 인터페이스 개발 기초 및 위젯 활용 (3) 본문
1. 위젯 배치 - 방향 설정, 위치 설정
* Row - 가로 위젯 배치 / Column - 세로 위젯 배치
* 레이아웃도 하나의 위젯이므로 중첩 가능
* mainAxisSize - 크기 설정(main axis: 기본축 / cross axis: 교차축)
* Alignment - 배치 설정
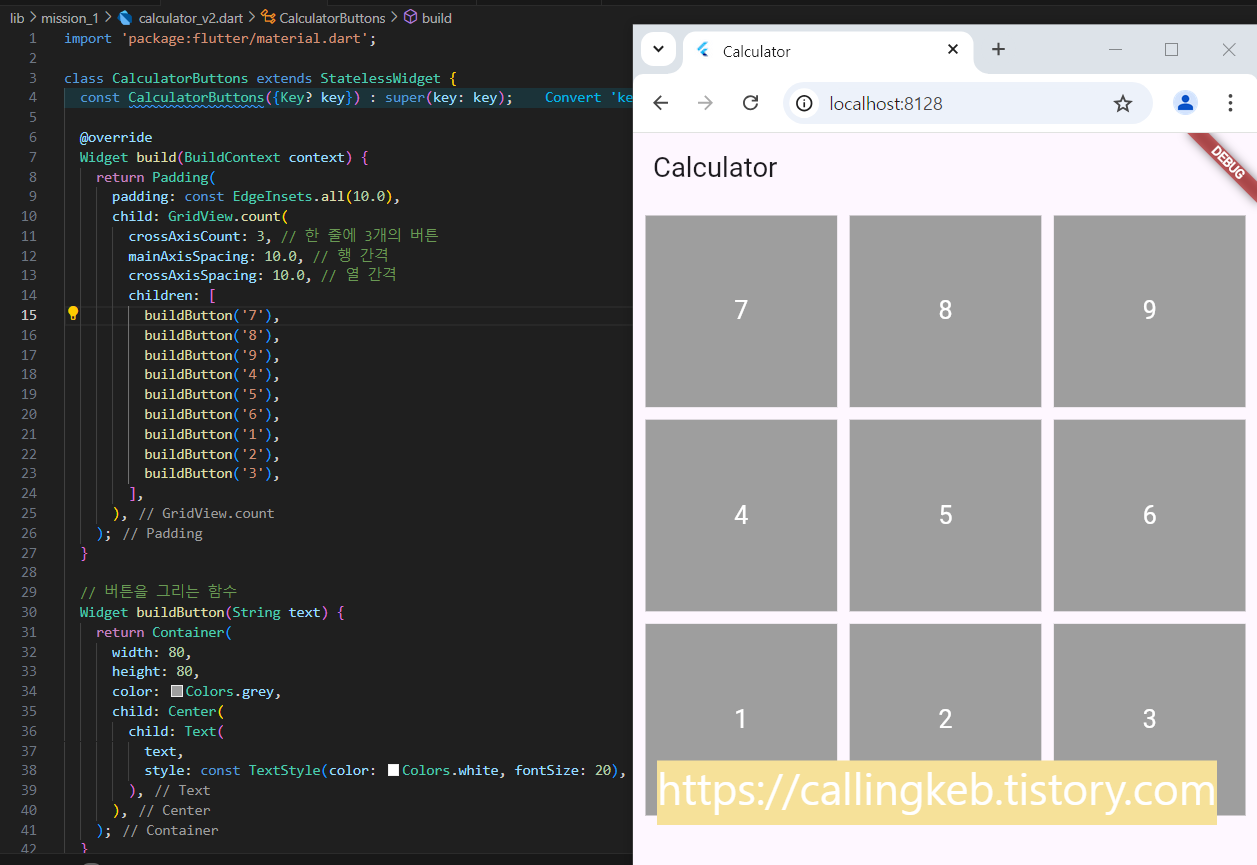
★ 3x3 계산기 버튼 레이아웃
- Container 위젯 사용 (Container는 스타일링할 수 있는 "상자", 위젯 크기, 패딩, 마진, 컬러, 배치 등)
- 크기는 80x80, 색상은 grey, 버튼 사이 간경은 10pixel

* Stack - 겹쳐서 모두 보이기
* IndexStack - 겹쳐서 하나만 보이기
* Align - 특정 위치에 배치
* FractionalOffset - 왼쪽 위를 기준으로 배치
* Positioned - 상대 위칫값으로 배치
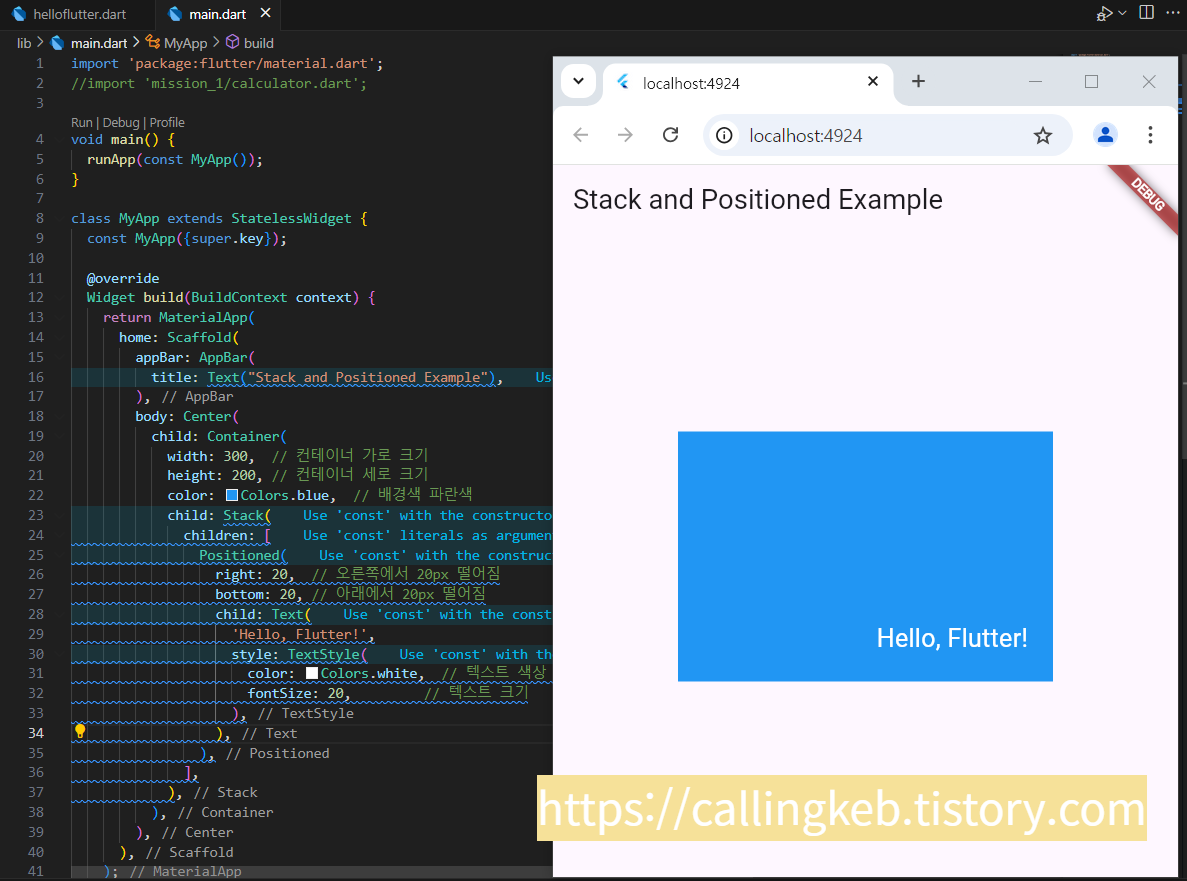
★ Hello, Flutter! 표시
- 크기는 300x200, 파란색 배경, 텍스트는 흰색
- 텍스트는 오른쪽 아래 모서리에서 20pixel 떨어진 위치에 배치
- Stack은 children 위젯들을 겹치게 배치할 수 있고, Positioned는 그 안에서 위젯을 특정 위치에 배치

* IntrinsicWidth, IntrinsicHeight - 똑같은 크기로 배치
* ConstrainedBox - 최소, 최대 범위로 배치
* Expanded - 비율로 배치
* Spacer - 빈 공간 넣기
* SingleChildScrollView - 스크롤 제공
'AIFFEL > 플러터 & 다트' 카테고리의 다른 글
| 9. 인터페이스 개발 & 내비게이션 (3) (0) | 2024.11.06 |
|---|---|
| 8. 인터페이스 개발 & 내비게이션 (2) (0) | 2024.11.06 |
| 7. 인터페이스 개발 & 내비게이션 (1) (0) | 2024.11.06 |
| 6. 인터페이스 개발 기초 및 위젯 활용 (4) (2) | 2024.11.04 |
| 3. 인터페이스 개발 기초 및 위젯 활용 (1) (2) | 2024.11.04 |



